Email Style Guide and Brand Guidelines: How to Create Them
[ad_1]
An email design information outlines criteria for the visible visual appearance of your email messages, and the messaging utilized in them. These guardrails are intended to align the manufacturer appear, feel, and tone of your electronic mail advertising and marketing software with all the other communications and marketing and advertising resources your corporation places out into the globe.
Making sure brand alignment throughout your channels is not just a nuance that only the marketing or imaginative team notices. Analysis by G2 reveals that your brand name consistency has a immediate effect on your shopper experience—and your bottom line.
- Half of businesses surveyed by G2 reported their clients be expecting fantastic layout and cross-channel regularity from their model
- 63% stated that a consistent brand name knowledge influences irrespective of whether offers are received
How is an e mail model guidebook different from other brand guidelines?
Your firm might currently have brand name pointers that immediate how your visible identity and sense should be communicated in print, broadcast, and on the web. Ordinarily, these handle features like:
- How the firm brand can be sized and positioned in many scenarios
- What colours are regarded as “on-brand’ and how they are to be made use of in unique tactics and channels
- Styles of accredited imagery
Your firm could also have a model tutorial that aspects the brand name tone of voice and illustrations of how it should really come to everyday living in distinctive styles of marketing and advertising collateral and advertising and marketing. A brand style information also describes phrases that need to be utilized commonly or prevented, and describes how to address unique things of duplicate like titles, abbreviations, quantities, symbols, estimates, and citations.
Brand and design and style guides are both crucial to acquiring and retaining a consistent business identity in just about every channel.
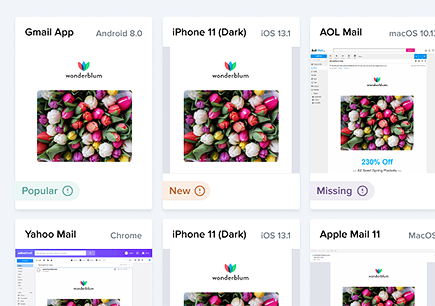
But electronic mail can be a little bit of an outlier: It requires supplemental considerations that do not utilize to print and internet. Rendering concerns, probable graphic blocking, accessibility, and system form all enjoy a role in whether or not your e mail will experience dependable with the relaxation of your brand name when it hits the inbox.
Because these troubles are exclusive to email, it’s likely that you have not dealt with them in your traditional manufacturer tips.
Examine on for a closer glimpse at the elements you’ll want to handle in an electronic mail style manual so you can provide on-model messages, just about every time.
What to incorporate in your e mail model guidebook
Textual content factors
Envelope duplicate. This duplicate seems in the inbox ahead of a subscriber opens 1 of your emails. It includes your sender name, issue line, and preview textual content. Take into account variables like:
- No matter if there are situations where by you’d use some thing other than your conventional sender identify
- If your model employs emojis in its matter lines (and if so, which are suitable).
- If you use the zero-width non-joiner preview textual content hack to generate white room at the conclusion of your meant preview text
Graphical vs. HTML textual content. It is very likely that your brand name font is not a universally supported web safe and sound font. Your e-mail design and style guidebook should define satisfactory font compromises (like a net font of a Google Font) for email headlines and physique copy.
ALT textual content. Your electronic mail design and style guide should specify your brand’s technique to ALT text for your visuals, and how web accessibility principles really should be translated to email. Establish:
- Should really an image’s ALT textual content often replicate any graphical text in the graphic?
- Do you use ALT for icons (if only a solitary letter)?
- When should really visuals not have ALT textual content?
Your assistance ought to be even far more distinct if your brand name is utilizing styled ALT textual content, which is significantly underutilized. When not universally supported by electronic mail clients, ALT textual content font, colour, size, design, and weight can be styled employing inline CSS to build substantially far more powerful illustrations or photos-off email messages.
Tone. Outline the tone that need to be utilised in your emails—especially thinking about short focus spans and little products
Basic-text version styling. If the basic-text variation of your HTML e-mails are vehicle-created by your electronic mail services company, define whether or not there styling and material edits that have to have to be built. If it is not auto-produced, explain the guide development process and present styling suggestions.
Photos
Impression style. Define whether or not or when there are situation when you would deliver image-only emails. When you do use images, outline advisable impression forms. This direction could range depending on the issue of your photos, the in general written content of your e-mails, and other aspects.
If your model utilizes animated GIFs, contain file dimension tips and how to offer with the absence of animated GIF guidance in most versions of Outlook. (Animated GIFs are supported in Outlook for Workplace 365 customers only.)
Graphic measurements for regular factors, such as showcased images, secondary pictures, and thumbnails in a merchandise grid.
Graphic resolution. If you are applying retina images for e mail, you are going to want to preserve your pictures at double the top and width meant and then specify that meant sizing in the tag. For occasion, if you required an image to appear at 200×200 pixels in the e-mail, you’d help you save the image at 400×400 pixels.
Even so, there may possibly be occasions when you sacrifice a little image sharpness in exchange for a lot quicker picture load occasions. Your brand suggestions need to state when to make that tradeoff.
Picture fashion. Do your photos have rounded corners? Drop shadows? Your e-mail model suggestions should explain how the different images in your e-mail must be composed and styled.
Symbol. Determine parameters and guides for how your emblem may perhaps want to be altered to be optimized for e-mail. We advocate that you code your brand into your email messages as a partial. This assures your logo seems to be the similar throughout all messages, and gives you the potential to conveniently and quickly update your emblem across all your email messages.
Phone calls-to-motion (CTAs)
Bulletproof buttons. Your electronic mail fashion tutorial need to contain code snippets for all of the numerous kinds of bulletproof buttons that you will need for your emails.
CTA hierarchy. Outline how to differentiate major CTAs from secondary CTAs, and secondary CTAs from tertiary CTAs.
CTA language. Specify normal language for your CTAs, and any variations that really should use based on device style or subscriber section.
Commonly applied articles
Your e-mail style manual should be geared at building your email processes as regular and obvious as possible. Incorporate to your workflow performance by like other features your electronic mail workforce must have at their fingertips to expedite development, testimonials and approvals.
For illustration, handle and involve language, photographs, and other property for:
- Electronic mail headers
- Electronic mail footers (which includes unsubscribe hyperlinks)
- Navigation bars
- Assures
- Disclaimers
- Taglines
- Item descriptions
- Worth propositions, bullet details, etc.
- Mobile application and social media promotions
- Icons
Personalization and dynamic articles
Element and give illustrations for how dynamic things like text or person graphics need to be addressed.
Templates and modules
Discover which electronic mail templates ought to be utilized for different forms of emails. You can also use your electronic mail fashion tutorial to showcase illustrations of how modules can be used, to build a range of e-mails that are all on-brand name.
Placing your electronic mail type information to use
Your e mail style tutorial is an essential to start with step in getting command, consistency and brand and style alignment with your other channels. But simply because the “rules” of e mail are constantly transforming, your email style guide will call for periodic routine maintenance, much too. Stick to these techniques to get the most out of the really hard work you place into its creation:
- Develop a program for how you will communicate its existence and meant use
- Establish a cadence for how often the information desires to be updated (ideally, at minimum as soon as a 12 months)
- Make a decision on a format/site that lends alone to easy entry and updating
 |
Make sure your models appear across appropriate Damaged e-mail guide to much less conversions. Preview your emails throughout 100+ e mail clientele, applications, and equipment to guarantee an on-brand name, mistake-free of charge subscriber knowledge. Every time. Improve your e-mails |
[ad_2]
Resource hyperlink